-
盒模型:标准盒模型、混杂盒模型
- 什么时候会触发混杂模式?
- 为什么要混杂模式渲染规则盒模型?
- box-sizing:content-box、border-box
- 关于盒模型的一些其他样式和属性值
一、盒模型:标准渲染规则盒模型、混杂模式渲染规则盒模型
标准渲染模式盒模型的渲染规则:DOM.width = border-left-width + padding-left + width(content-width) + padding-right + border-right-width;(dom.width=边框+内边距+width)
混杂渲染模式盒模型的渲染规则:DOM.width = width = border-left-width + padding-left + content-width + padding-right + border-right-width;(dom.width=width=边框+内边距+content)
简单的来说就是在标准盒模型中,元素的实际宽度等于边框宽度、内边距宽度、内容宽度(css的width值)之和。
但是在混杂模式下的盒模型,元素的宽度就是css的width的值,在这种模式下css的with属性的值包含了边框和内边距的宽度。

什么时候会触发混杂渲染模式?
如果来严格的来回答这个问题的话会比较复杂,这里我仅仅以我个人的理解来简单的解释这个问题。混杂渲染模式通俗的说就是HTML文档未按照标准文档模型解析渲染,导致这一原因的可能性有:
1.浏览器内核不支持的标签和css属性,主要出现在老版本的浏览器时代和内核中。
2.文档声明类型无法解析,出现这种情况的主要有两种:DOCTYPE声明书写错误,或者浏览器内核无法解析该版本的DOCTYPE声明(在HTML5标准之前浏览器内核遇到不支持的标记语言的文档声明)。
触发混杂模式的原因简单的来说,就是浏览器遇到不认识的标签或者样式属性,无法正常解析采用的一种默认解析方式,这种解析会导致页面渲染不出预期的页面布局和渲染效果,就像是上图中浏览器混杂模式下解析DOM时宽度的计算方式与标准模式下解析DOM时的宽度计算不相同的情况。
关于浏览器的混杂模式的更多可以参考一下内容:
为什么要了解混杂模式渲染规则盒模型?
在IE6的内核中,采用的盒模型解析规则就是混杂模式,虽然现在的开发中已经几乎不会考虑兼容IE6,但是并不代表混杂模式下盒模型解析方式就不好的,相反,这个模式被CSS3定义到了标准中,可以使用CSS3属性box-sizing:border-box来实现。这个属性的默认值是content-box,也就是标准渲染模式盒模型。
假设有需求是元素的内容宽度不确定,但又要有相对确定的元素宽度,这时候采用标准盒模型就会显得捉襟见肘了,而采用混杂模式渲染规则盒模型就非常方便来解决这个问题。下面通过具体的一些示例来了解混杂模式渲染规则盒模型,也就是CSS3中的box-sizing:border-box的具体示例:
box-sizing:content-box、border-box

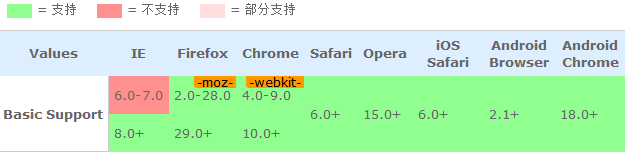
IE8就开始支持了,兼容性问题就不大了,下面来看示例:
代码:
125 6 /* 父级宽度不固定、两个子元素为块级元素横排展示 7 * 子元素内边距固定为5px、内容宽度不固定 8 */ 9 .warpper{10 width: 300px;/*假设宽度受其他内容或行为发生动态变化*/11 height: 100px;12 border: 1px solid #000;13 }14 .warpper::after{15 content: "";16 clear: both;17 display: block;18 }19 .content{20 width: 50%;21 height: 100%;22 background-color: red;23 float: left;24 padding: 5px;25 26 box-sizing: border-box;27 }28 .content:first-of-type{29 background-color: #ffa;30 }abc3abc4
这样当warpper的大小动态变化时就不需要计算子级元素的宽高了,减少了js操作DOM的样式属性,提高了性能。box-sizing:border-box用来解决输入框的宽度刚好等于容器的宽度,并且设置适当的内边距,就是最佳选择。
关于盒模型的一些其他样式和属性值?
- overflow:scroll/auto;
- resize:none(默认) | both(拖拽拉伸) | horizontal(水平方向拖拽拉伸) | vertical(垂直方向拖拽拉伸)
12 3 45 6 /* 7 * 内容超出部分采用滚动条呈现 8 * overflow:scroll; 9 * overflow:auto;--与scroll几乎无差异10 */11 .scroll{12 width: 200px;13 height: 150px;14 overflow: scroll;15 /* overflow: auto; */16 }17 .scroll>div{18 width: 300px;19 }
overflow可以拆分成overflow-x和overflow-y,只要设置了任意一个值为非visible(默认值),另一个的值就会默认为auto;

关于resize就不展示示例了, 需要注意的是这个属性必须是在overflow的非默认值情况下才会生效。